ホームページを作成中(AmebaOwnd使用)に、お問合せフォームをアメーバオウンドに設置・埋め込みはできないでしょうか?とご相談をいただきました。
改めてブログにまとめてみたいと思います。同じお悩みでお困りの皆様にも参考にしていただけると幸いです。
AmebaOwnd フォームメーラーの設置・埋め込み方法

無料・有料どちらのプランでも利用可能な有名な「フォームメーラー」様。
僕も今でも利用させていただいております。
無料で5フォームまで作成可能で、難しい操作方法は一切ありません。パソコンに慣れている方であれば誰でも簡単にお問合せフォームや予約フォームを簡単に作成することができます。
さて、ホームページ:AmebaOwndにこの「フォームメーラー」を設置する方法はどうでしょうか?
大きく分けて二つの方法があります。
二つの方法がある。
二つの方法とは?
この二つの方法があります。
今回は後者の「HTMLコード等で埋め込む」方法についてまとめてみます。
とにかくコピーペーストでOK
ざっくりと方法をお伝えすると、作成したフォームのページ埋め込み用「HTMLコード」をコピーペーストすればOKです。
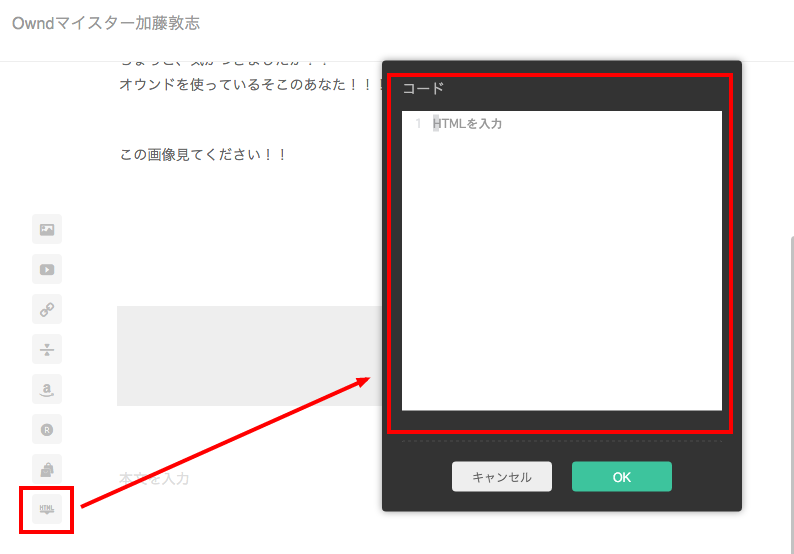
コピーペーストするところは、AmebaOwndの「HTMLブロック」内にペースト:貼り付けでOKです。
では実際にやってみましょう!
※フォームはすでに完成済みを前提に進めます。
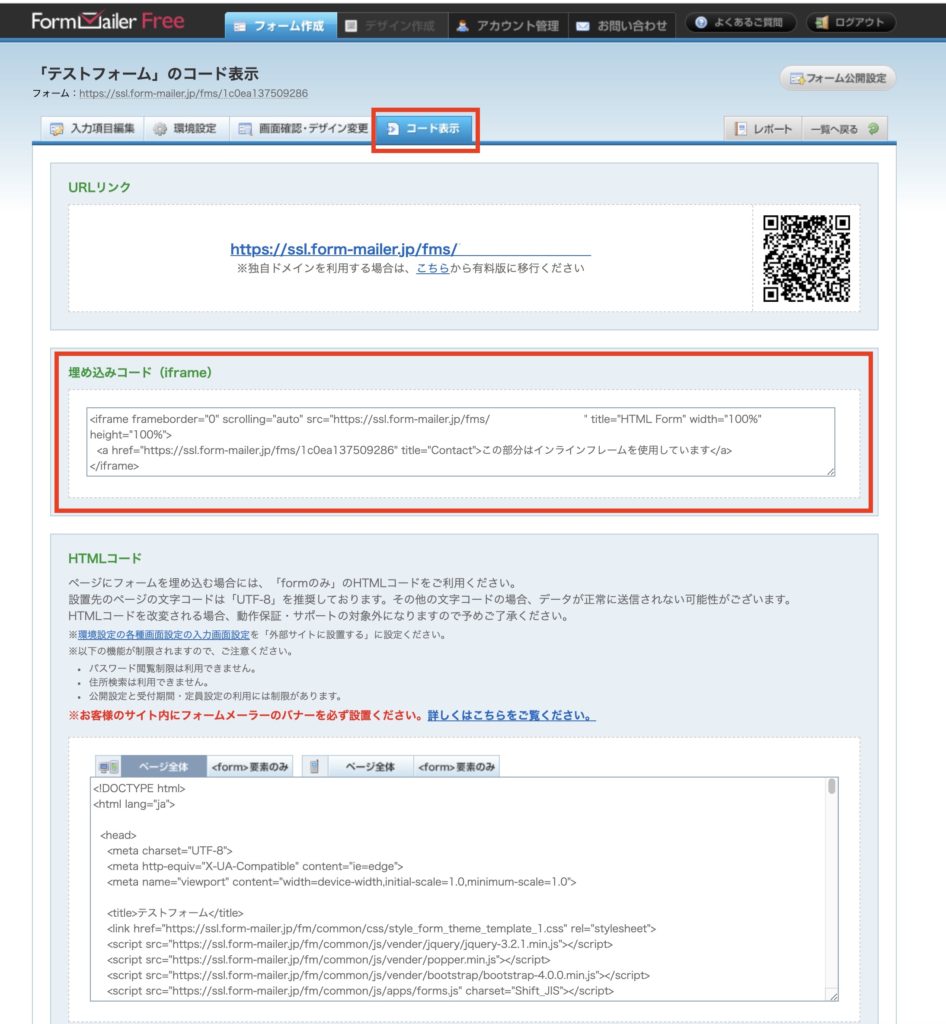
埋め込みコードをコピーする
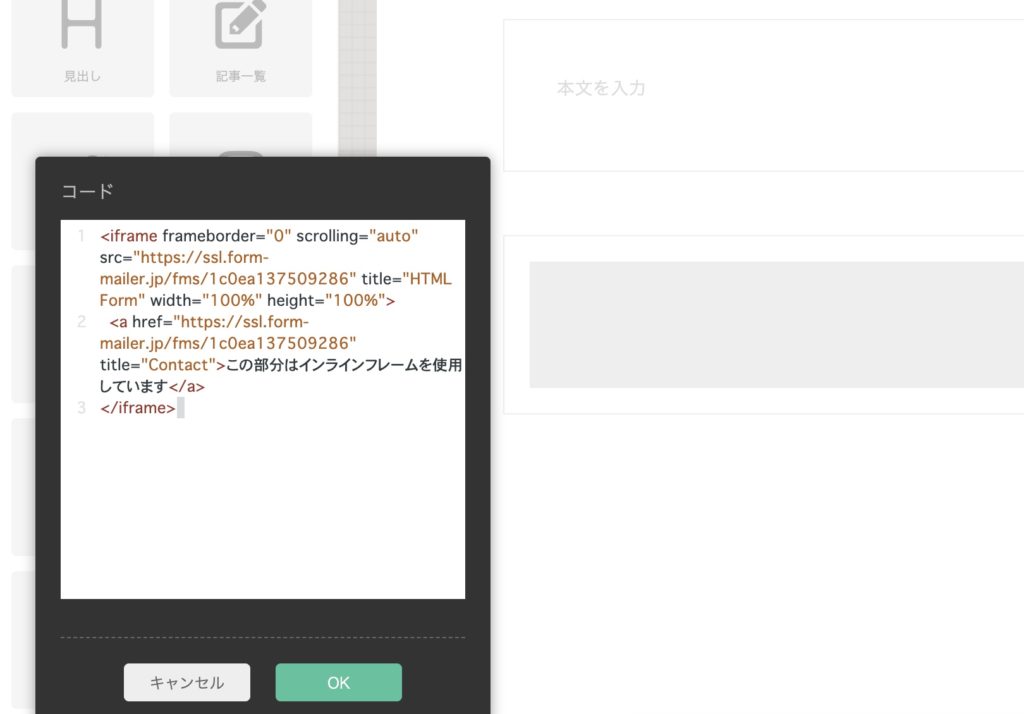
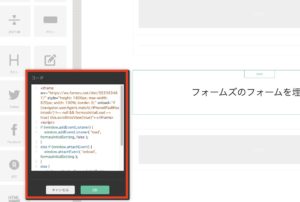
埋め込みコードは「iframe」になります。
表示されているコードを全てコピー「:右クリックまたは、mac:command + C、win:control + C」です。
AmebaOwndのHTMLブロックにペースト:貼り付ける
固定ページ、ブログページどちらでも同じ方法です。
必ず「HTMLブロック」に貼り付けてください。
何もせず貼り付けると
画像のように全くフォームが表示されません。
実は表示されていますが、貼り付けたコードの調整が少しだけ必要になります。
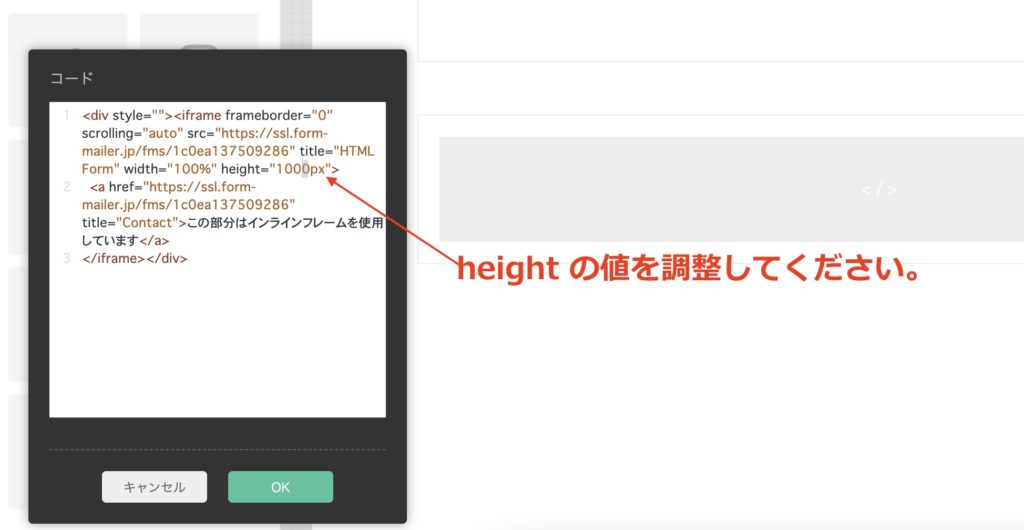
height 調整
貼り付けたコードの中に「height」があります。
こちらのサイズを、調整する必要があります。
サイズに関しては、すでに出来上がっているフォームの内容によってことなりますので、全て表示されるように調整してみてください。
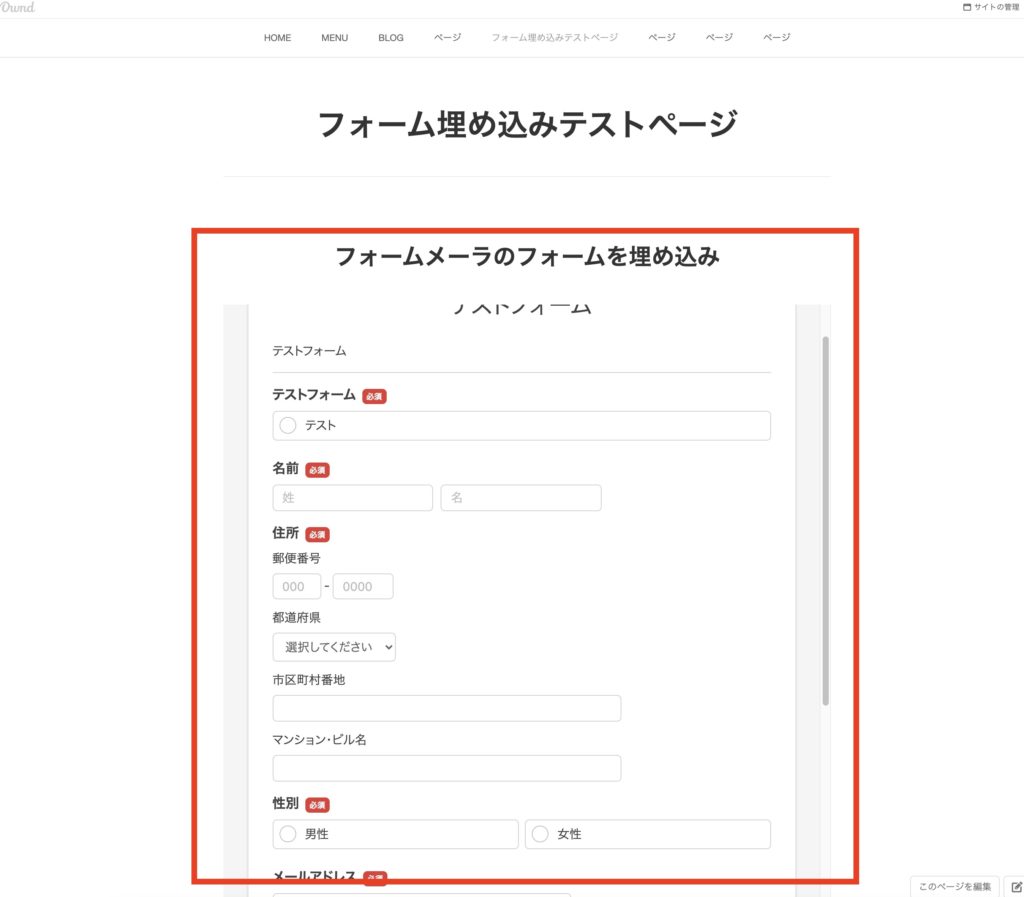
参考:フォームメーラーのフォームをテスト設置したページに飛びます
AmebaOwndにフォームズを設置・埋め込む方法

フォームズも無料で利用できるツールです。
お客様の中で、フォームメーラーとフォームズと半々くらいの利用率です。
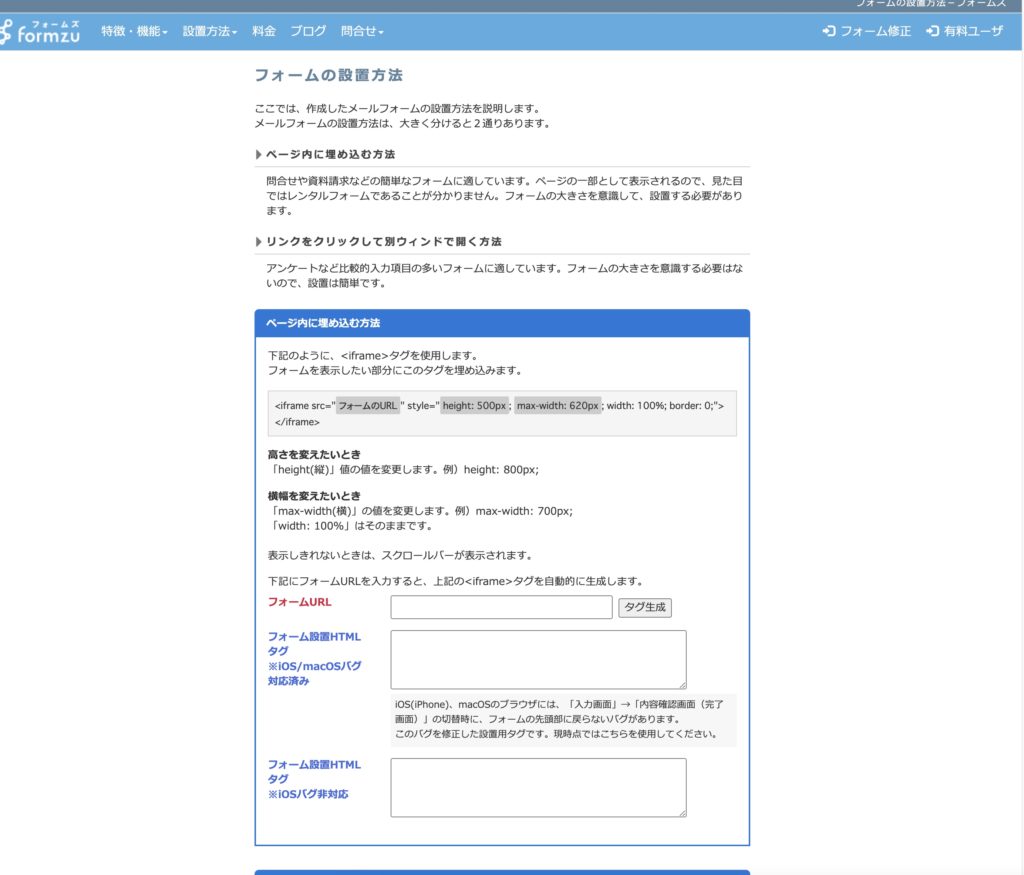
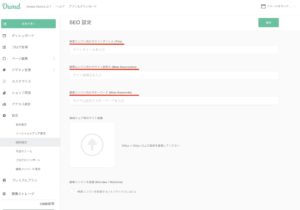
設置ページでHTMLコードを取得する
フォームズを埋め込むためには少々手間がかかります。
フォームが完成した時には、URLのみ吐き出されます。
埋め込み用のHTML等は、フォーム作成後の画面上にはありません。
別途「設置」ページで取得が必要になりますのでご注意ください。
コードをコピーする
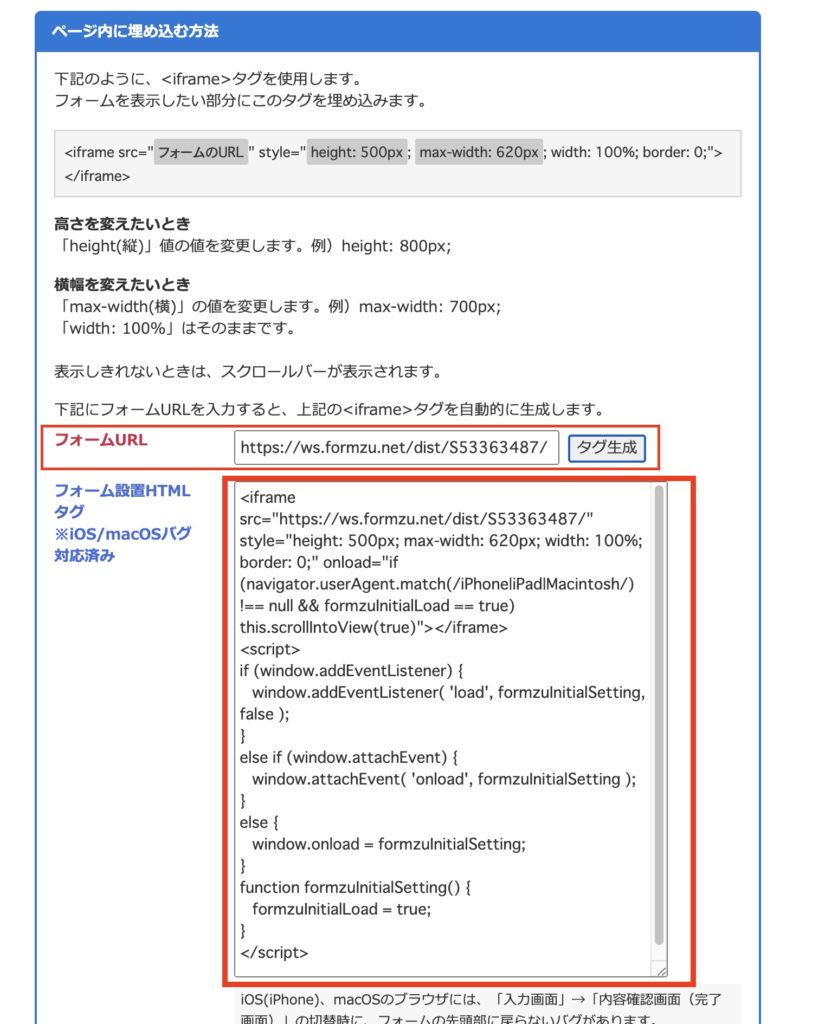
取得するためには、吐き出されたURL「レスポンシブ対応URL」をコピーして、下記ページにてHTMLコードを吐き出すために一度貼り付ける必要があります。
- 「フォームURL」に、取得したURLを貼り付ける
- 「タグ生成」ボタンをクリックする
- 吐き出された「HTMLコードとscript」をコピーします。
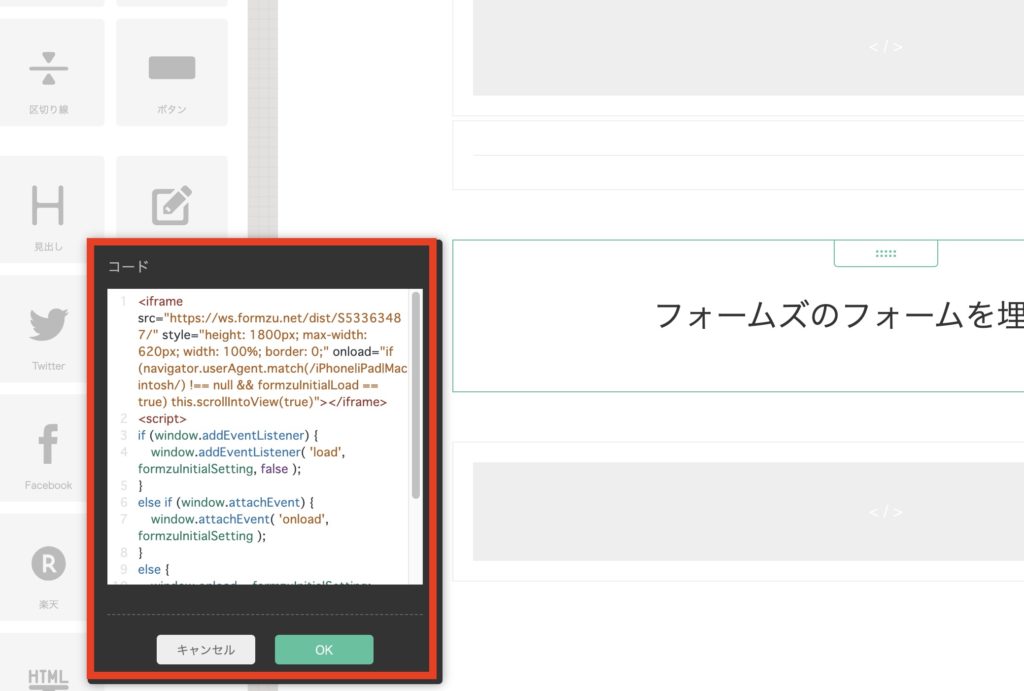
AmebaOwndのHTMLブロックに貼り付けます。
固定ページ、ブログページの必要なところに、「HTMLブロック」として、先程取得したフォームズのコードを貼り付けます。
フォームメーラー同様に、「height」にてサイズの調整を行ってください。決まった数値はありませんので、作成したフォームがイメージしている表示になるように調整を行ってください。
まとめ
無料で使えるフォームツールは他にも沢山あります。
そのうち、メジャーなところのフォームについて、AmebaOwndのページに設置・埋め込み方法をまとめてみました。
フォーム完成が前提で進めましたが、完成してしまえば、AmebaOwndに設置することはそうそう難しい操作ではありません。
それでも私には無理だわ、出来ない、苦手だから..という方がいらっしゃいましたら、一度サポートご相談・ご連絡くださいませ。
最後に、Googleフォームの設置方法については、僕のホームページ:AmebaOwndサイトのブログ記事にまとめていますので、是非参考にしていただけると幸いです。