
2種類のCSSが必要です。
AmebaOwndは、素敵に完成された「デザインテーマ」を使うことで、スタイリッシュなHPやLPをノーコードで作成することができるWEBビルダーツールです。
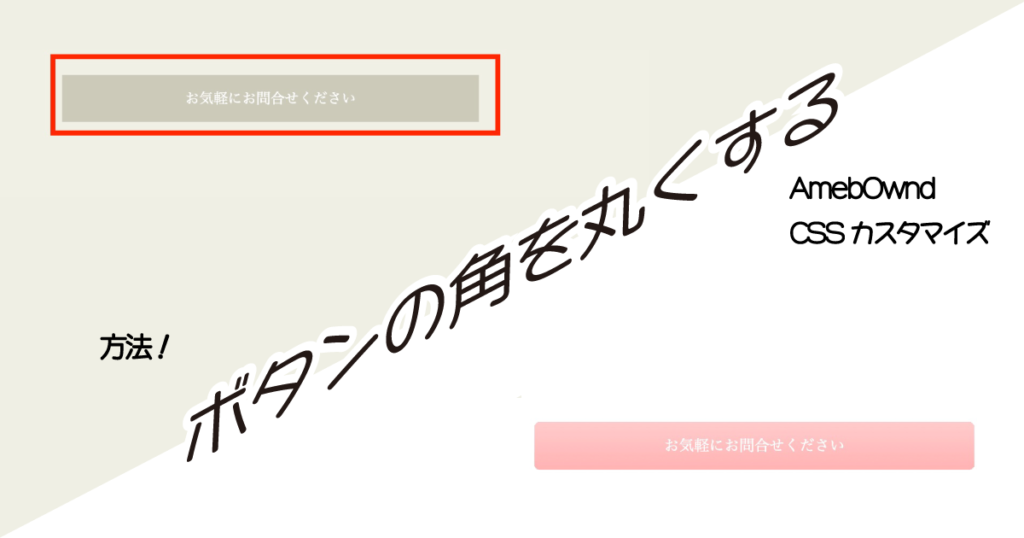
CTA:ボタンももちろん設置可能。このボタンはスクエアタイプなので、CSSでカスタマイズする時にはCSS編集が必要になります。
この時、デザインテーマは大きく分けて2グループに分類されます。よって、CSSも2種類必要になります。
<<グループ 1>>
MAGGIE, VANILLA, JUSTIN, TYPTM, PJ BILL, NATALIE, MALIA, BELLE, SUGAR, JEPHOTO
<<グループ 2>>
CDG, SPUNE, CELL, WINKEL, NOBLESSE, NEMI, HINATA
具体的には?
2種類のCSSというよりも、基本のHTML構造による「class分け」が、テーマグループによって2グループ設定されているため、2種類のclass設定によるCSSカスタマイズのコードが必要になるということです。
<<グループ 1の class>>
.u-btn-bdr-clr {……}
<<グループ 2>>
.u-btn-bg-clr {…..}
CSS
今回カラーを4種類と設定し、オレンジ、ピンク、イエロー、グリーンでCSSを用意してみました。
※お使いのテーマを確認し、グループ1,2のclassを使ってカスタマイズを行って下さい。
【オレンジ】
{ border-color: #ff9900; color: #fff; border-radius:5px; background: #ff9900; /* Old browsers */ background: -moz-linear-gradient(top, #ffa035 0%, #ff9900 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, #ffa035 0%,#ff9900 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, #ffa035 0%,#ff9900 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ } 【ピンク】
{ border-color: #ffb2b2; color: #fff; border-radius:5px; background: #ffb2b2; /* Old browsers */ background: -moz-linear-gradient(top, #ffcccc 0%, #ffb2b2 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, #ffcccc 0%,#ffb2b2 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, #ffcccc 0%,#ffb2b2 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ } 【イエロー】
{ border-color: #f6cc33; color: #fff; border-radius:5px; background: #f6cc33; /* Old browsers */ background: -moz-linear-gradient(top, #f4da7c 0%, #f6cc33 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, #f4da7c 0%,#f6cc33 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, #f4da7c 0%,#f6cc33 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ } 【グリーン】
{ border-color: #98d64d; color: #fff; border-radius:5px; background:#98d64d; /* Old browsers */ background: -moz-linear-gradient(top, #b5d78d 0%, #98d64d 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, #b5d78d 0%,#98d64d 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, #b5d78d 0%,#98d64d 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ }まとめ
AmebaOwndのカスタマイズ方法「ボタン」についてまとめてみました。CSSカスタマイズが可能なので、パソコン、SP、どちらにもCSSを設定することが可能です。
但し、AmebaOwndはHTMLをユーザーが変更・カスタマイズすることが出来ません。あくまでも出来ることは「CSSカスタマイズ編集」ということになりますのでご注意下さい。
今後、色々なCSSカスタマイズをこの記事でご紹介していきたいと思いますので、必要な方は是非参考にして頂けると嬉しいです。最後までお読み頂きありがとうございました。