こんにちは。 Smilefactoryten 加藤敦志です。
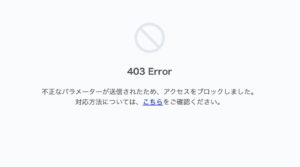
ロリポップレンタルサーバーでWordPressサイトを運用している時、WordPressテーマによっては403エラーが表示され、CSSカスタマイズ作業を保存することが出来ない症状が起きます。 主な原因はWAF設定が「有効」により不正アクセス防止をするための機能が働いたと考えられます。 作業はCSSカスタマイズなのになぜ?ですが…何れにせよ対処方法がありますので自分の備忘録としてもまとめておきます。

WAF設定を一旦「無効」にする
セキュリティー上本来は推奨されない設定変更ですが、一時的にWAF設定を「無効」にすることで、403エラーを回避することが可能です。 作業を行った後は必ず「無効 → 有効」へと設定をもとに戻すことをオススメ致します。
作業手順は…
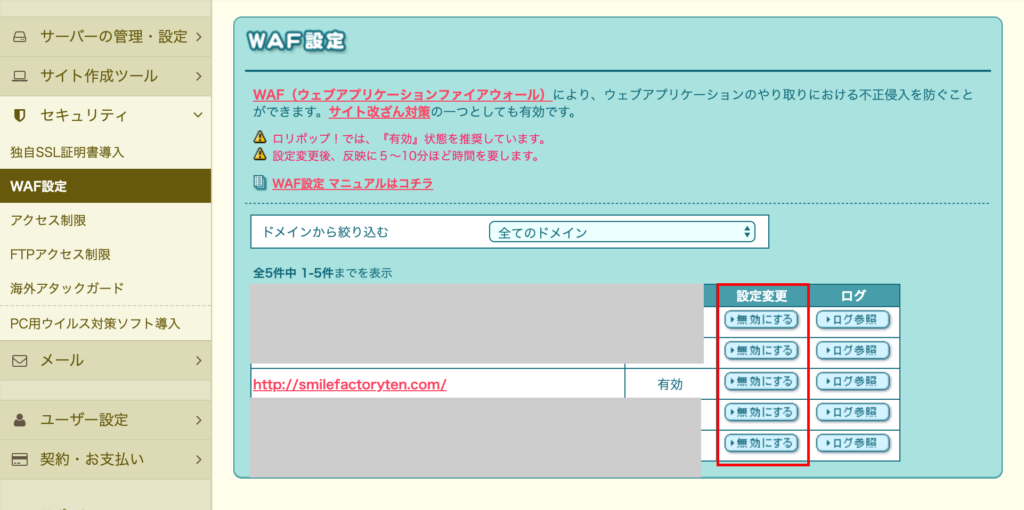
- ユーザー専用ページへログイン
- セキュリティ>WAF設定
- 該当するドメイン「無効にする」をクリック

「.htaccess」ファイルにシグネチャを追加する方法
.htaccessファイル直接に、エラーコードを記載し発生時には回避するように命令を直接書き込む方法です。 このシグネチャは、作業内容?時間?ページ?によって変化します。
.htaccessファイル編集方法を行う場合には、エラーが出ている時、エラーが出終わるまで、ログに記録されているシグネチャーを直接書き込む必要がありますので、少々手間がかかります。
経験上実践してみると、個人的にはこちらの方法の方が確実に思えます。 ただし、とても重要なファイル「.htaccess」を編集するので、
- 編集前のファイル内容のバックアップを取る
- 編集によってサイトが非表示(真っ白)になる可能性がある。
等、不具合を助長させる場合がありますので、編集・扱いには十分注意して下さい!
作業手順は…
- ロリポップ(あなたの)のユーザー専用ページにログインします。
- サーバーの管理・設定>ロリポップFTPへアクセスします。
- 公開フォルダ「tesutotarou.jp」をクリックします。
- 該当するファイル(ルートディレクトリ)をクリックし編集を開始します。
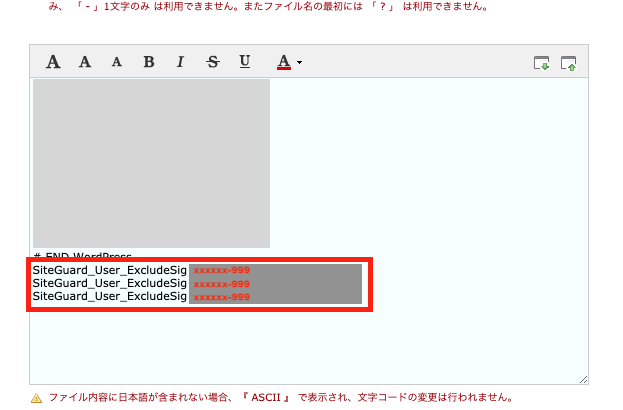
- .htaccessファイルの一番最後の行の次の行に、必要な内容を記述します。
記述する内容
- SiteGuard_User_ExcludeSig xxxxxx-999
- SiteGuard_User_ExcludeSig xxx-ttt-000
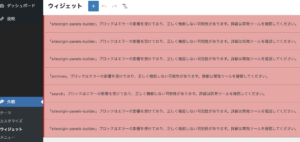
※ 例:xxxxxx-999、xxx-ttt-000は異なるシグネチャーになります。 ※ログを参照して確認してください。 ※ログは、ユーザー専用ページ>セキュリティ>WAF設定>該当アドレス「ログ参照」

SiteGurd WP Pluginをお使いの場合…
SiteGurd WP Pluginでも「403エラー」を回避する方法がありますが、こちらは試した結果回避することが出来ませんでした。
上記2項目で回避を行う場合には、SiteGurd WP Pluginに回避方法として設定したシグネチャ情報を全て削除してから、設定することをオススメ致します。
僕は設定をする際、プラグインを無効にして作業を進めました。