備忘録 日記– category –
-

2022年9月に読んだ本のまとめ。
※因みにアイキャッチは「Figma」で適当に作りました。 「知ってるつもり: 無知の科学」普段読まないくらいの情報満載の書籍。僕にはちょっとオーバー情報でしたが、やっと読了出来ました。知らない事が沢山書かれていて購入して良かったです。 「だから僕... -

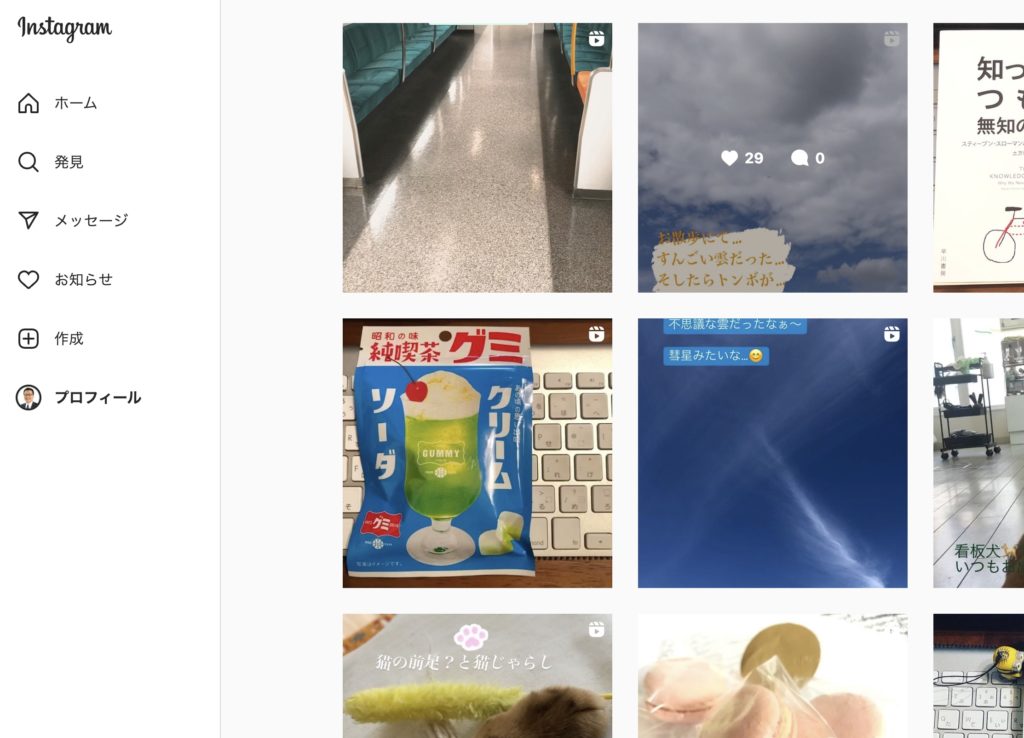
2022版 Instagram WEB版でPC投稿が更に簡単になった!
【サイドメニューへ】 更新前のPC版では、投稿含めたメニューバーがページヘッダー部に設置されていました。新たに進化したWEB版(PC版)では、メニューバーがサイドメニューへと移行されています。個人的にはサイドメニューの方が、とても見やすく、わか... -

Mac 用 Microsoft Office Excel 買い切りか、Microsoft Office 365 サブスクリプションのどちらを選ぶか?
先日、お客様より「やはりエクセルが必要になりました。Mac用のExcelってありますか?」とご相談を頂きました。もちろんあります。が、しかし、色々なバージョンがありますので選定にはお客様のお使いの環境に左右されますので、じっくりと打合せさせてい... -

さくら サーバアクセス制限 ファイルマネージャーで設定してみた!
さくらレンタルサーバで、「データ閲覧にアクセス制限をかけて運用したい」というお客様のご要望がございました。実際の運用方法は URLを提示するログイン情報を入力(ユーザー名、パスワード)ログイン後データ閲覧可能 という流れです。実際にさくらサー... -

超オススメ!「iMac 27 5k vesaモデル、エルゴトロン アームで小さく狭いデスク」で快適使用可能!!
iMac27インチを購入するに当たり、はじめから置型は考えていませんでした。 なぜならお仕事デスクがとても狭く小さいため、27インチモデルを置いて固定してしまうととてもお仕事が出来るデスクスペースはとれないからです。あ、ちなみに僕はデスクワーク用... -

Googleフォト 6/1 有料化でも無料のまま使う方法!「写真データを断捨離・整理整頓」
ついに、本日2021/6/1「Googleフォト」が有料化が基本となりました。皆様も色々とご準備されたことと思います。今日は実際に「Googleフォト有料化」になった直後バックアップしてみてどうなのか?検証も含めて、僕の使い方をブログにまとめてみようと思い...