
JimdoでもGoogleフォントが使える!
Jimdoでのカスタマイズ条件に「Googleフォント使用」というご要望がありました。特定のフォントを選定済みでお客様ご指示により設置しました。
その時の方法を自分の備忘録としても取っておくためにブログにまとめてみました。
同じ操作方法でお悩みの方に参考になれば幸いです!
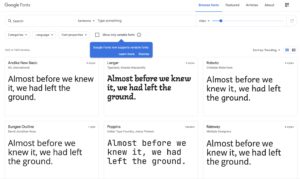
まずはGoogleフォントへアクセスする。
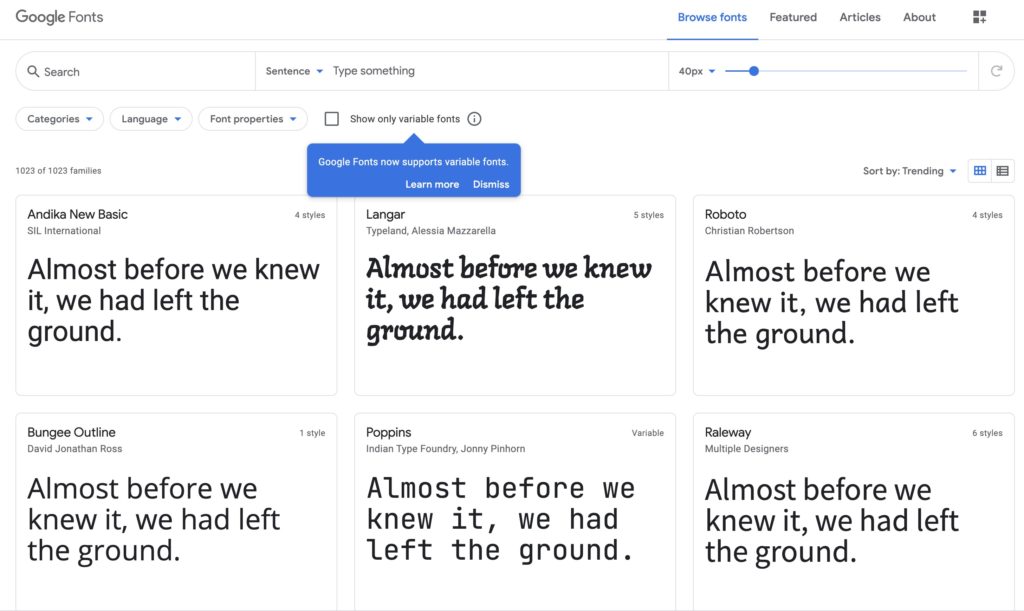
こちらからGoogleフォントへアクセスします。
アクセス後、使いたいフォントを検索して見つけましょう!

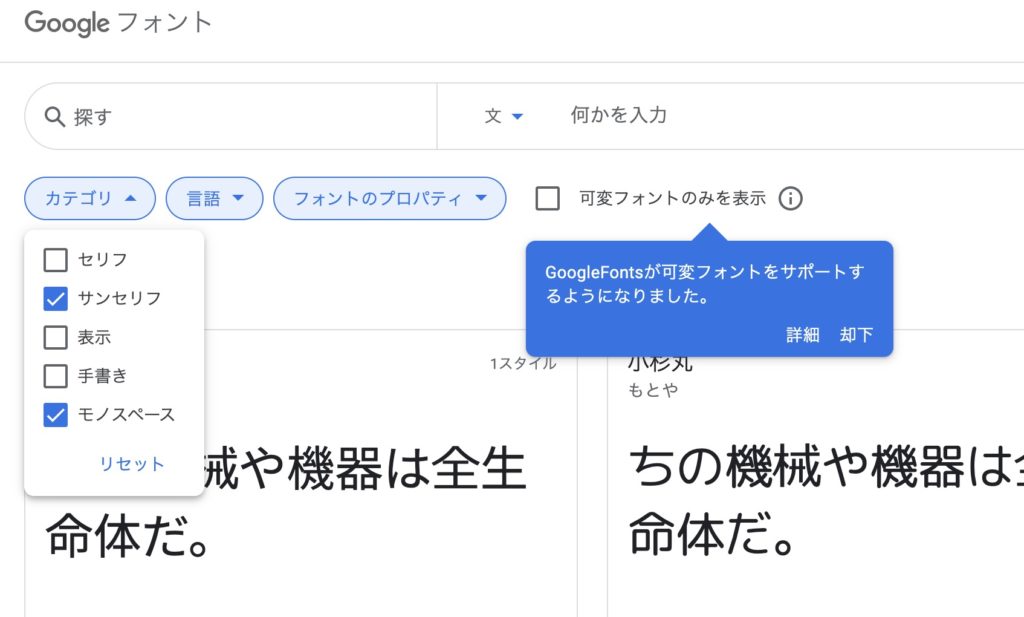
- カテゴリー
- 言語
- フォントのプロパティ
など調整をしてフォントを検索してみて下さい。

このスタイルを選択するをクリック
フォントを選択後、画面右側に「このスタイルを選択する」という項目表示されていますので、そちらをクリックします。
なお、必ず使いたいフォントを選び「このスタイルを選択する」をクリックして下さい。

2つのコードをコピーします。
僕はこの方法で設置しましたので、こちらの手順をご紹介させていただきます。
本来は、HTML上の<head></head>内に設置します。jimdoでも<head></head>に設置する方法になります。
<リンク>にチェックを入れて選択しタグをコピーします。コピーデータは、一旦テキストエディタなどに貼り付けておくと便利です。
次にCSSをコピーします。

Jimdoの設定
情報は集まったので、いよいよJimdoへ設置することとしましょう。
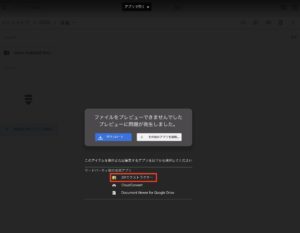
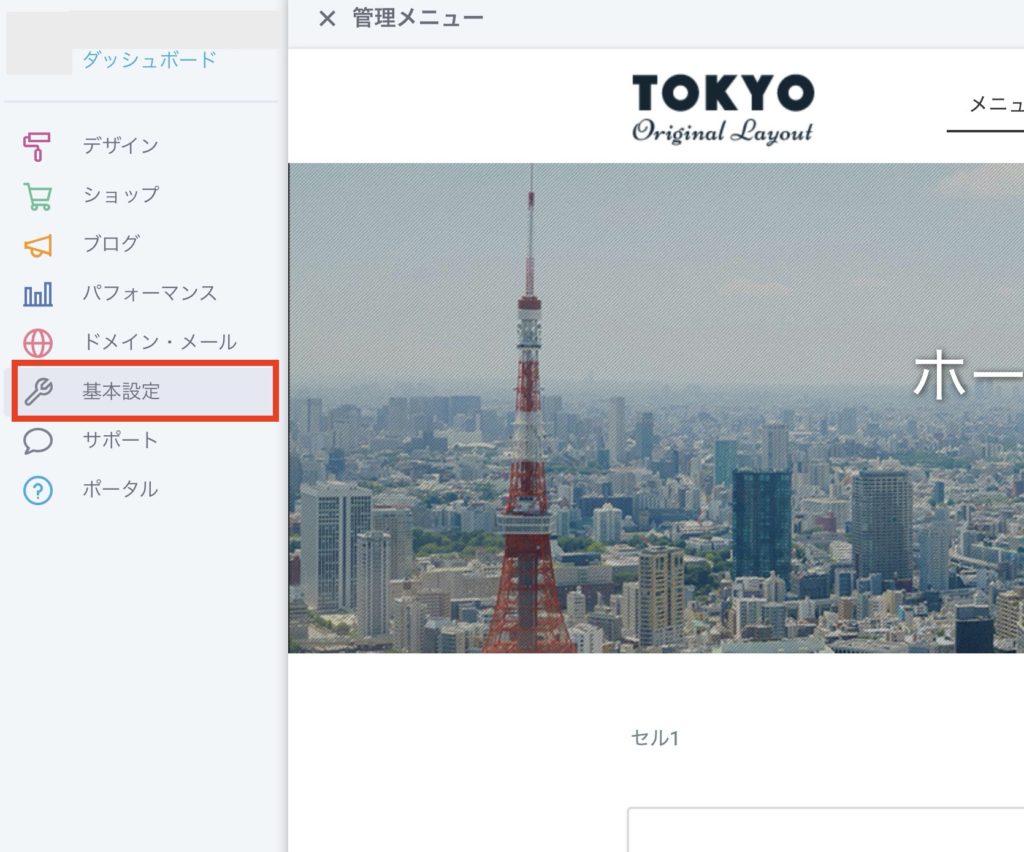
管理メニュー>ダッシュボードから
基本設定をクリックします。

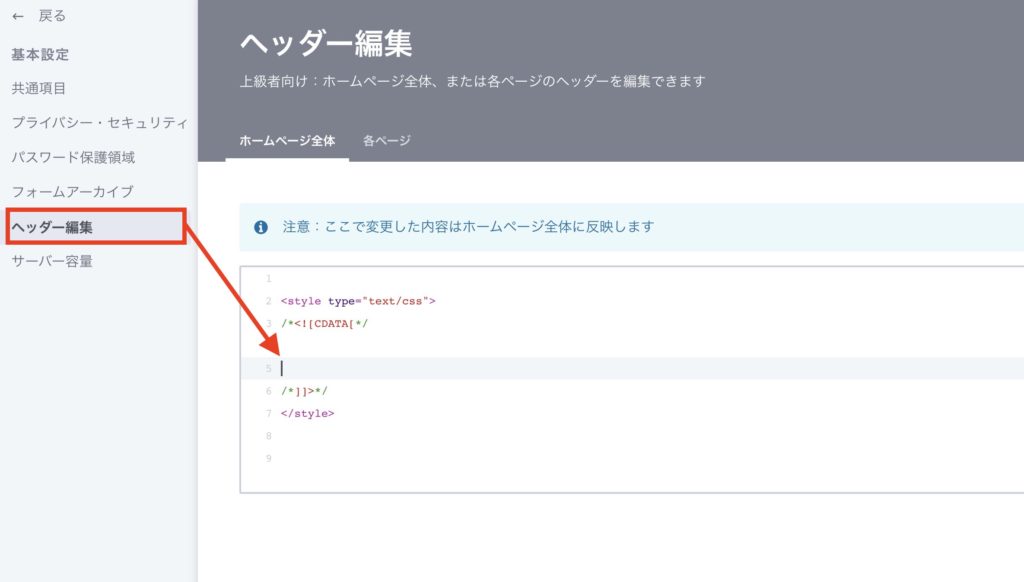
次に、ヘッダー編集をクリックします。エディタに<style type=”text/css”></style>で囲まれたタグが表示されていれば、その間に一旦コピーしていたCSSを貼り付けて下さい。
もう一つの<link>タグは、<style>タグの前に貼り付けて下さい。

コードはこんな感じですね!!
pre{
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link href="https://fonts.googleapis.com/css2?family = Amiri& display = swap" rel="stylesheet" />
}まとめ
特に難しい操作はありません。
パソコン操作に慣れている方であれば、問題なくGoogleフォントをご自身のホームページ:Jimdoへ設置することが可能です。
今回お客様のご指示により「Googleフォント」をJimdoへ設置してみましたが、スムーズに僕自身も設置することができました。
同じ操作でお悩みの方がいましたら是非参考にしていただけたら幸いです。